Overview
Boodschapp is an application that allows you to compare, quickly and easily, the ingredients and price of products in supermarkets. By simply scanning barcodes, it helps you make the healthiest choice for the lowest price. It is an initiative of Lab1111 and is developed in collaboration with dietitians and nutritionists. Platforms: iOS and Android phones and tablets.
Duration
This project took place between September 2012 and April 2013.
My role
My role on this project was mainly on creating visuals for the release 1.5 of the app, implementing the visual style and identity on the Boodschapp blog, and creating images for Facebook campaigns and newsletters.
The app
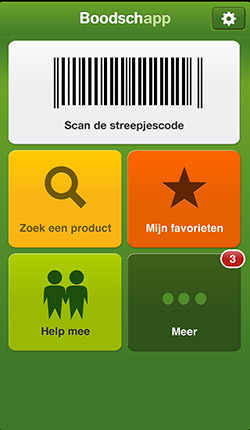
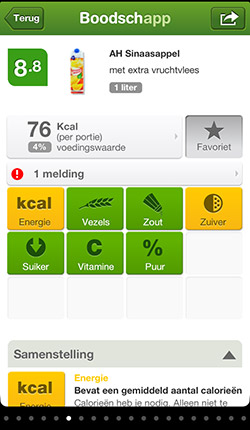
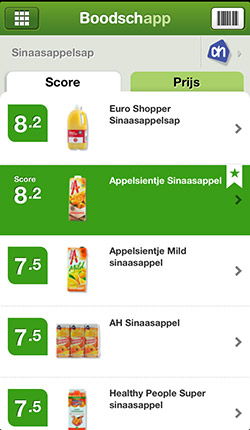
For the release 1.5 of the app (on April 4th, 2013), I was responsible for creating new interface elements to integrate new flows, such as signing in and logging in with an account. I also worked on the new ‘favorite’ feature, and created all the visual components needed to indicate which products are marked as favorite on a list, and for adding and removing a favorite product in a product detail screen.
Scroll to view the screens
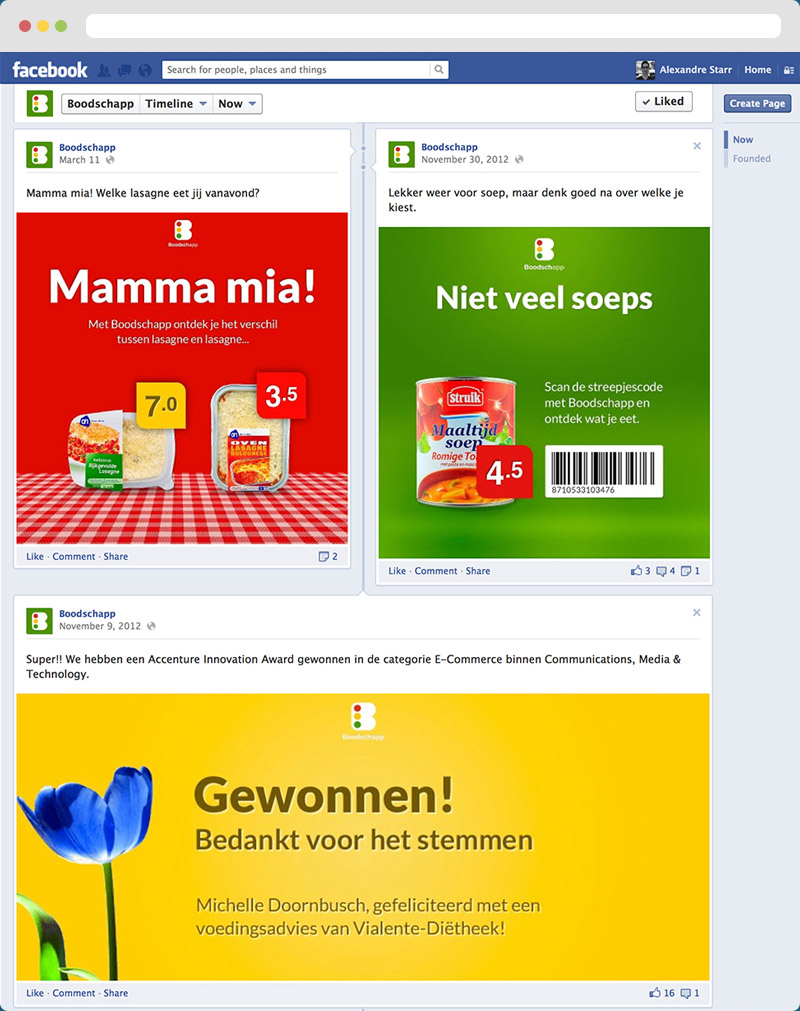
Facebook images
The Facebook page of Boodschapp is a space for announcements and small campaigns. I created some of the images for this page, using elements of the app to instigate the user to download it and make use of it to check what they eat.

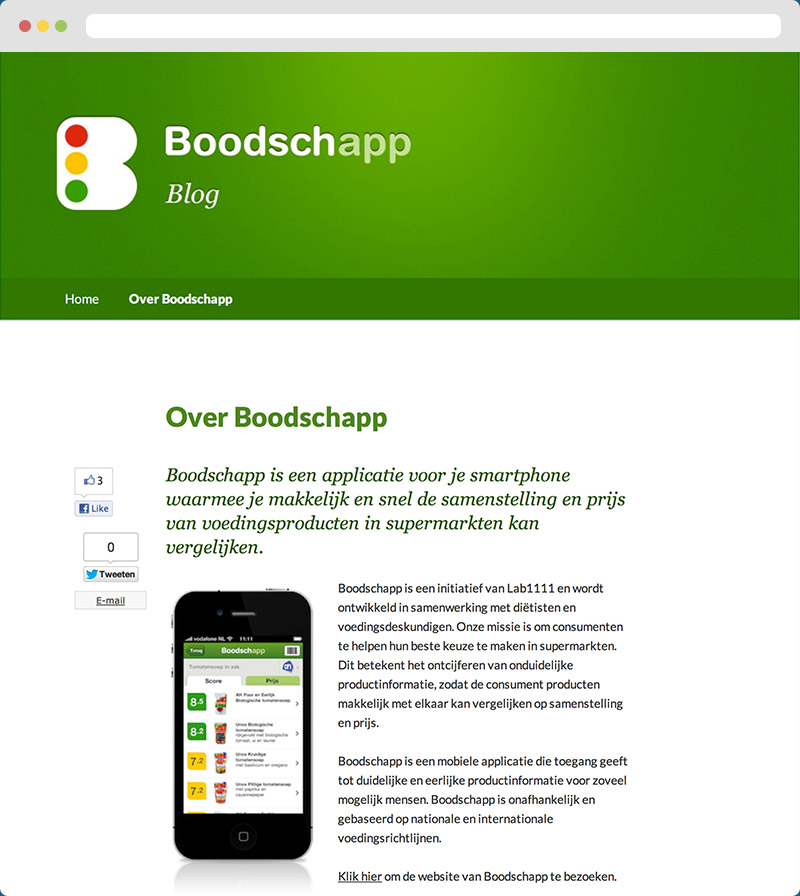
The Boodschapp blog
The Boodschapp Blog was created using a WordPress template. I used my modest front-end skills to edit the CSS stylesheet and remove some PHP code to bring the visual identity of Boodchapp to the blog and give it the same look and feel of the app and of the website.